Linux Command-line Quick Reference Mug for February
Author: Gregory Doran
Published: 23rd March 2021
The Problem
As a software developer I love working with different tools and programming languages. Often you can end up switching between these day-to-day depending on the project and priorities. Programming languages can be different in a lot of ways, including syntax, how they are compiled and how certain technical details like memory management work. Tools such as integrated development environments or text editors can have different keyboard shortcuts and commands.
When switching between projects it is easy to get caught out by these subtle differences and so you might end up Googling simple things, for example, how to iterate over a dict/hashmap in Javascript after having worked on a Golang project for a month. What you're often looking for in these situations is a few pointers or examples of how to do certain things.
I enjoy a cup of tea or coffee. Whenever I'm working there is a mug on my desk. Either awaiting or containing a hot beverage. It is probably fair to say this is common in most office based professions.
The Solution
In order to solve this problem I have designed a mug crammed with as much quick reference information as possible. It sits on my desk where generally a hot drink is on-hand before 3pm and if I need to look up something it might save me a Google search! It's not an original idea, there were a few around back-in-the-day. However, some searching failed to find one that really crams as much useful information as physically possible and looks good.
For the first mug the subject is the Linux command line. Why? Well...
- It is a subject I am presently familiar with but still have to occasionally Google something - so now is probably the best time to jot down some good commands.
- For a first attempt I wanted to allow myself time to work on the design of the mugs and not strive to learn a whole new subject.
Technical Design Considerations
If you are looking to create merchandise like this there are increasingly more companies able to create products with your designs. For this my initial choice was Red Bubble . I had purchased a gift from them before and the recipient was happy with it. They have good guidelines on what dimensions work best for different products, so all I had to do was create an image of that exact size, upload it to their website and order it.
So that it is possible to make more of these designs with minimal effort I wanted styling to be decoupled from the content. HTML and stylesheets (CSS) is what we typically use for websites. CSS to provides styling, AKA how things look, and HTML contains details about the content. When it comes to making a change to one of the quick reference snippets it is just a matter of changing the HTML. On the other hand, if the background colour was to be changed only the stylesheets would need a small update.

The mug content as HAML, when compiled using nanoc generates a formatted image as shown in the photos.
To generate the individual mugs' designs what I actually created was a static "website" that could be rendered into an image as part of a pipeline process.
Although the web-page for each mug would be static there is a need to introduce some dynamic elements. This is to limit repetition in the code and allow templates to define the layout. For this I have used Nanoc a static site generator in Ruby. Nanoc allows for the following:
- HAML - A templating language for generating HTML which removes the rather annoying need to remember to close every HTML element, but does require you to indent everything...
- SASS support - Allows variables and other cool things that CSS lacks. Using this a single variable can specify the primary colour for the theme and generate a palette of other colours based off it.
- Custom filters - For this I added a filter which actually calls Google Chrome to render the image of the mug content as part of the static generated files.
- Other cool stuff - You can use it to detect broken links, validate HTML and CSS, verify accessibility and more.
So whenever I make a change to the design or content of the mugs I run
nanoc compile
and the static content for the site is generated. This is a simpler and cheaper to host than
server-side dynamic websites using, for example, PHP, Ruby on Rails or Java. You can still
create a great website, host it cheaply but with some limitations on interactive elements.
In fact this website is generated using Nanoc and uploaded to an S3 bucket. As a result it's
super cheap to host.
The mug's static content is defined as snippets using specific CSS classes and code examples
using
<code>
elements in HTML. Optionally,
<span>
tags are thrown in to apply semantics, such as emphasis on the
command the snippet is for and values that should be substituted. There are some layout
specific elements to arrange the mug into four columns and to fit two snippets next to one
another. Essentially all the hard work on
the design for this mug can be reused for the next.
Prototyping
In order to get the content right and typo free I printed the design onto paper, cropped and cello-taped it to an old coffee mug. This allowed me to try the snippets as intended as well as write notes and corrections directly on it. What became clear from doing this was that light text on a dark background, standard with old-style terminals, does not work well when printed. I used this prototype for a couple of weeks. Once happy with the design it was uploaded and an order was placed.

Very simple sellotaped prototype.
The Finished Product
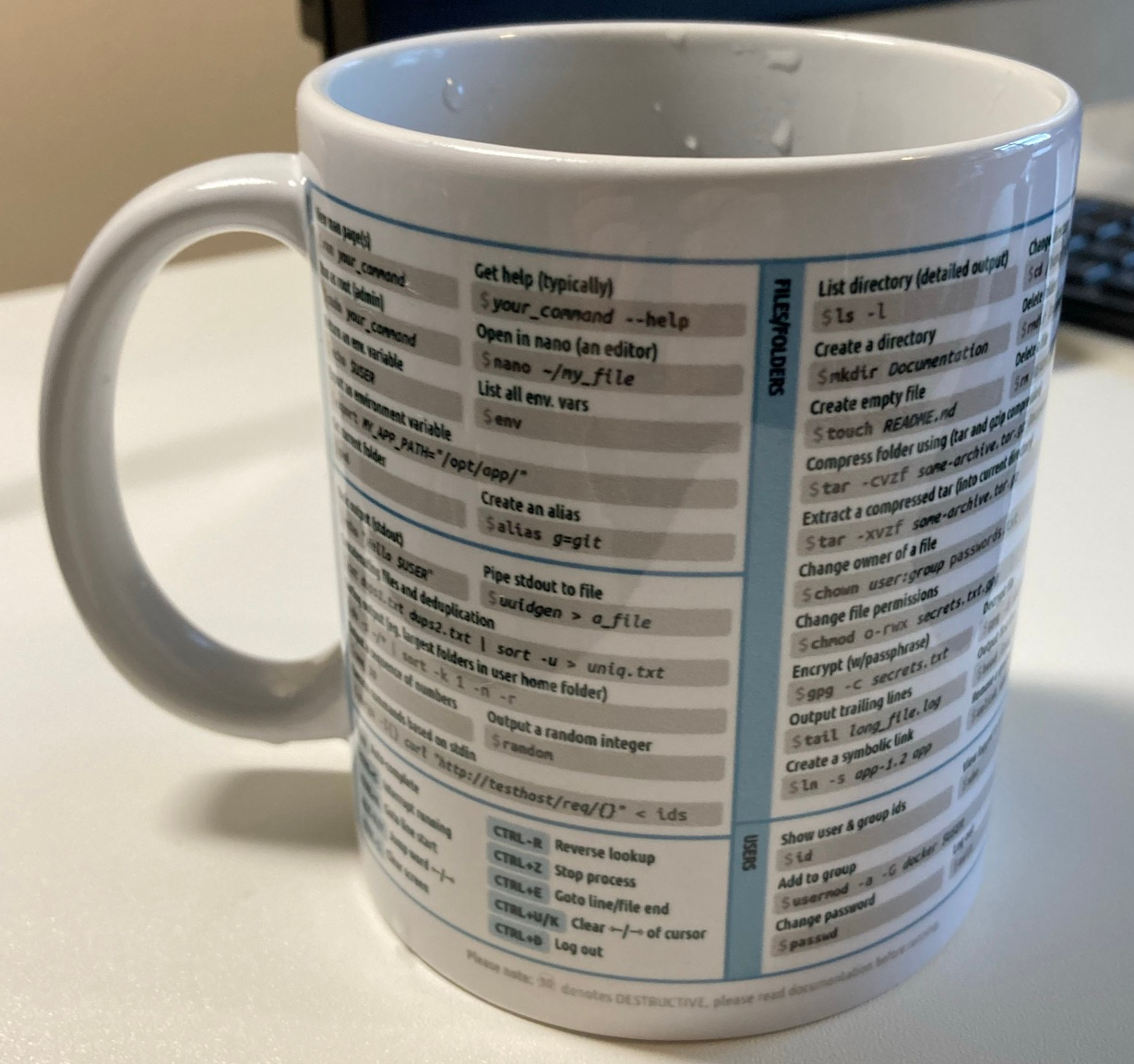
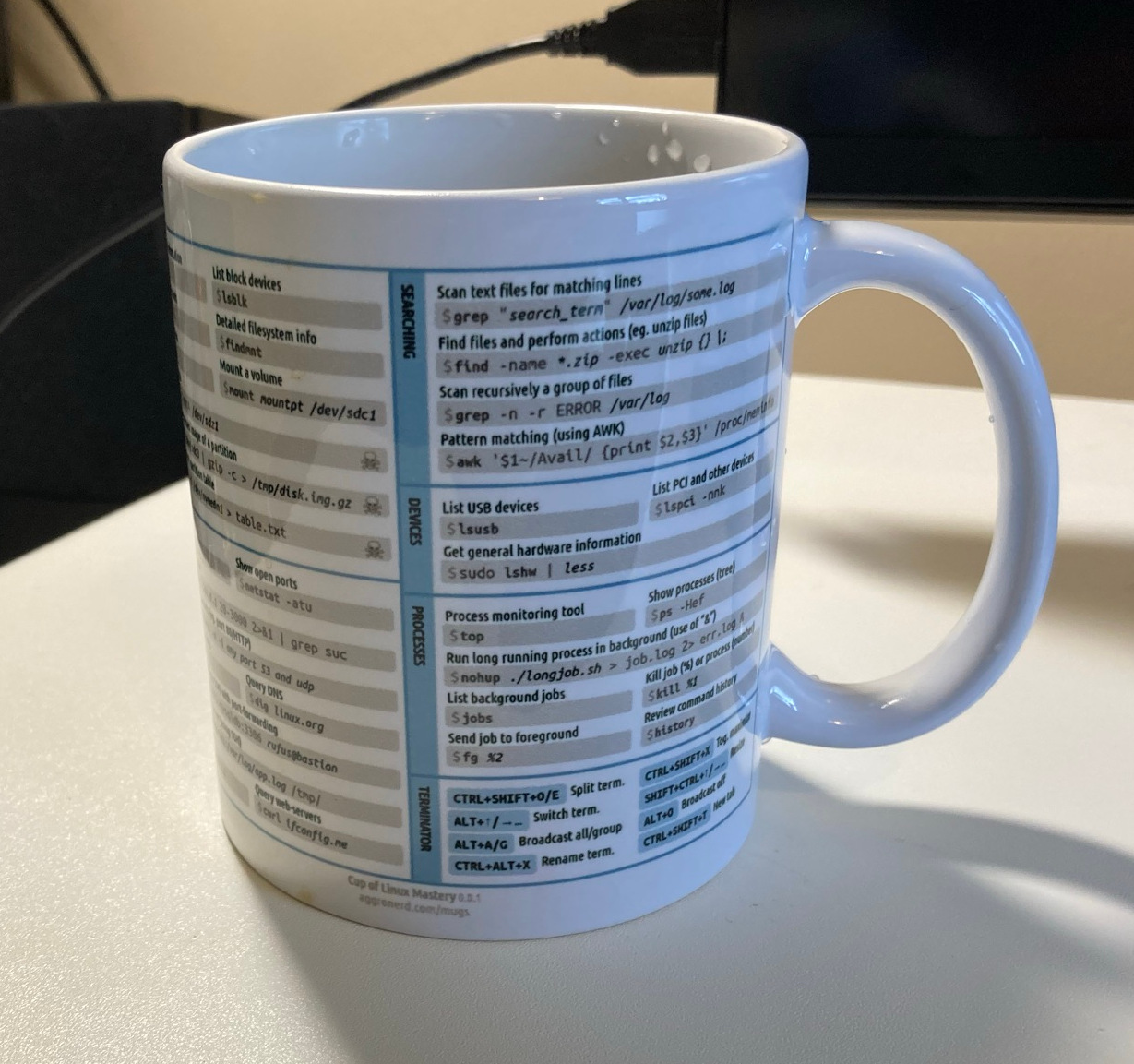
After placing the order my new mug arrived a few days later. It has been in regular use ever since and overall I am very happy with it. The intention was to have a link to buy these with this update, however the mug that Red Bubble sent me had some pretty bad smudges at the edges... So before that happens I need to try some other websites.

Left hand side starts with basic Linux commands and some useful keyboard shortcuts for the terminal.

Towards the other side the snippets become more elaborate and require a bit of reverse-engineering if you're new to this stuff but the idea is that it can help you revise. Sometimes the best way to learn something is to try it. If a snippet is potentially destructive they have a skull symbol to indicate that.
Conclusions
Even if you know most of it there might be something on there you look at which is new or you might need a refresher on. If you return to the Linux terminal after a long hiatus you can just whip out this mug, fill it with your favourite beverage, and have a quick refresher on how to redirect stderr to stdout.
I hope to find out if it can be used as a learning aid to someone relatively new to the field. It would have helped me when I was 22 straight out of uni get to grasp with some practical examples.
A possible concern is that the sheer amount of snippets and their shorthand nature may overwhelm or be useless. I personally prefer to learn from doing and first-principles. It would be good to get feedback on this aspect.
I plan open some channels for feedback and perhaps do polls on what future mugs should cover as subjects and possibly setup a Pateron page... Buying these mugs would be a fantastic way to support this ongoing work.
Possible Issues
There were a few things that crossed my mind whilst doing this:
- Everyone's usage of the linux command-line is different. They're not hyper personalised but could be to use someone's preferred editor, for example, or include Red Hat flavour of commands instead.
- The snippets/commands are going to get out-of-date due to changes in the technology.
- There are not much protections for the designs, does that matter?
With that last point in mind the tools for generating the mug designs could be open-source, ideally with a license that wouldn't prohibit them from being sold in order to support the designers/developers working on it. They would be much better with the combined wisdom of a community of developers. Other people working on these designs would open them to corrections including when they become out of date.
Future work
Once the initial mug is available to buy I would like to make another one. Here are some ideas for which subjects to do next, but I'm open to suggestions so please get in contact if you have some ideas:
- Golang (covering syntax, commands and common libraries) - For this it will be interesting to style larger snippets, rather than the single line examples on the Linux mug.
- Manderin Chinese - get some basic phrases in romanised form (Pinyin) to help someone practise and memorise them.
- Typescript with React - Every blue moon I come back to working with Typescript so would really benefit from the main method names used and examples of things like hooks.
Please contact me here or on Twitter if you have any thoughts or ideas on this.